こちらの記事では、stripeを使ったサブスクページ(月額制)の作り方を忘備録として残してます。
以下の条件に当てはまる方はお役に立つかもしれません。
- WordPressでブログを運営している
- テーマは「Cocoon」を使っている
- Stripeにはすでに登録している
それでは解説していきます。
目次
全体の流れ
全体の流れとしては以下の通りです。
- Stripeに「テストモード」を適用する
- Stripeの「テストモード」で商品ページをつくる
- WordPress側で、商品ページを作る
- WordPress側で、「商品紹介ページ」をつくる
- WordPress側で、「商品ページ」をつくる
- WordPress側で、「キャンセルページ」をつくる
- Stripe決済ボタンの設置
- 「テストモード」から「本番環境」に移行させる
Stripeに「テストモード」を適用する
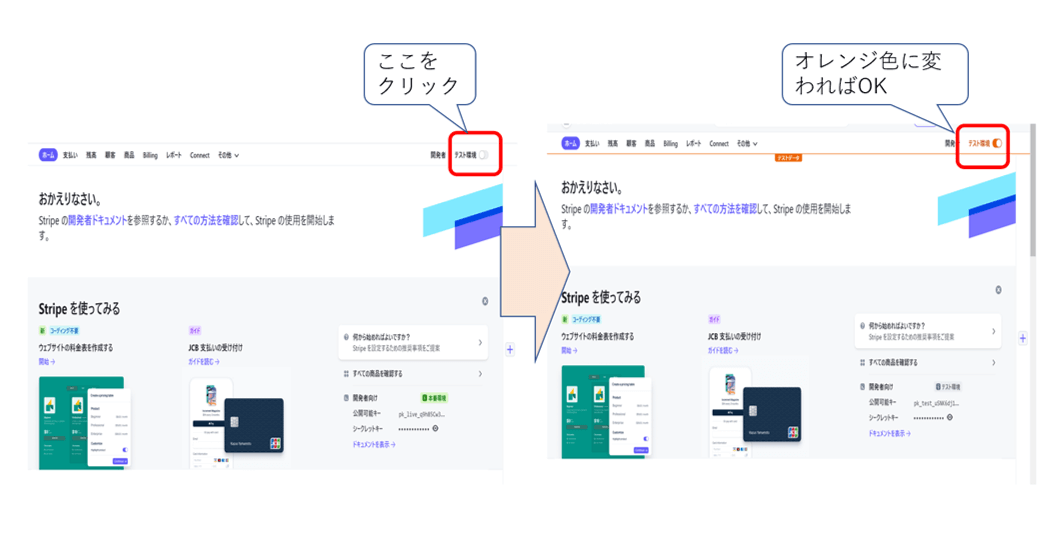
まずは、ログインしてトップページの右上にある「テスト環境」ボタンをクリックします。
すると、色がオレンジ色に変わるので、テストモードで設定を進めましょう。

Stripeのテストモードで、商品ページを作る
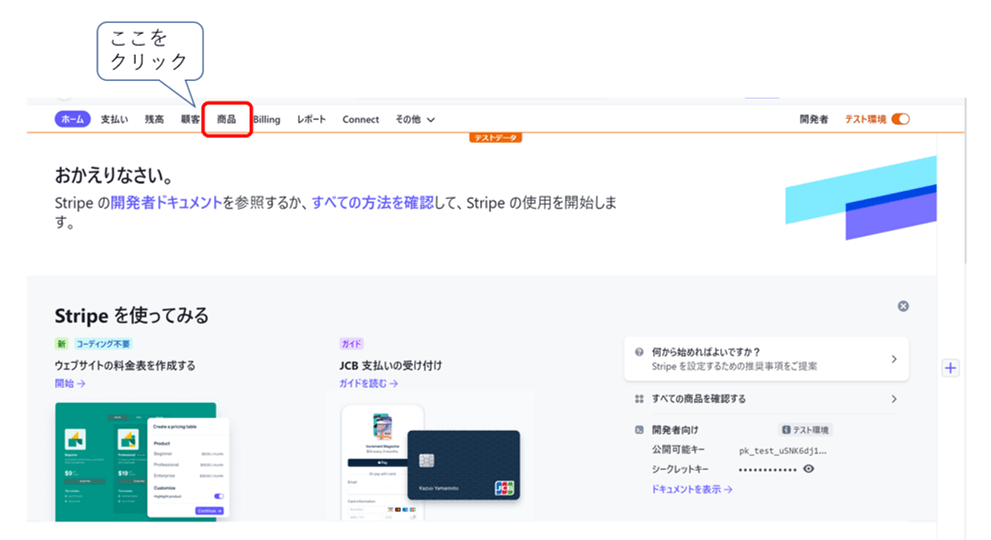
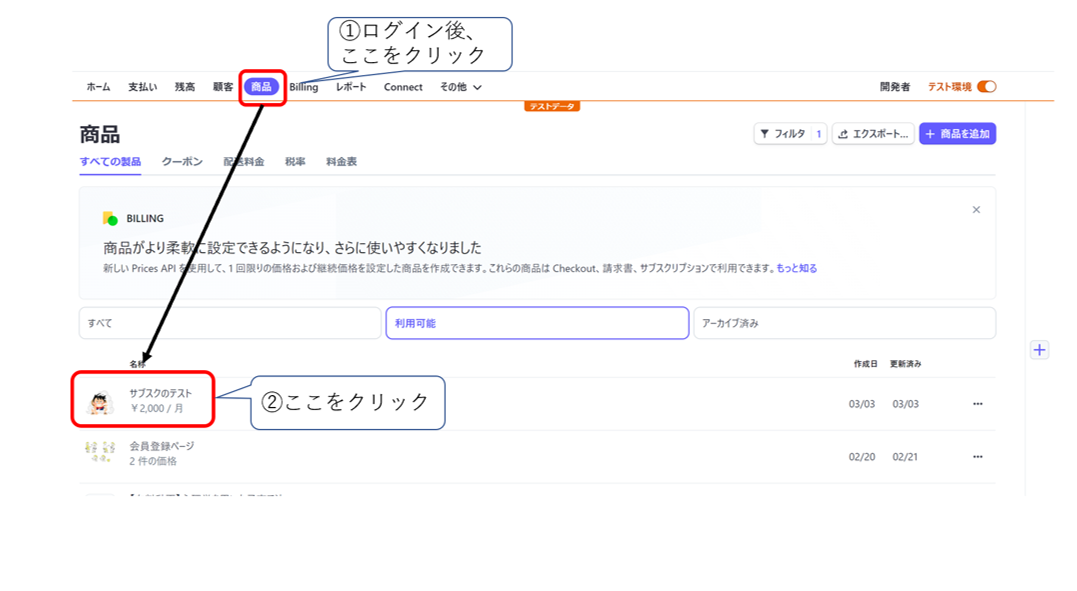
続いて、「商品」ボタンをクリックします。

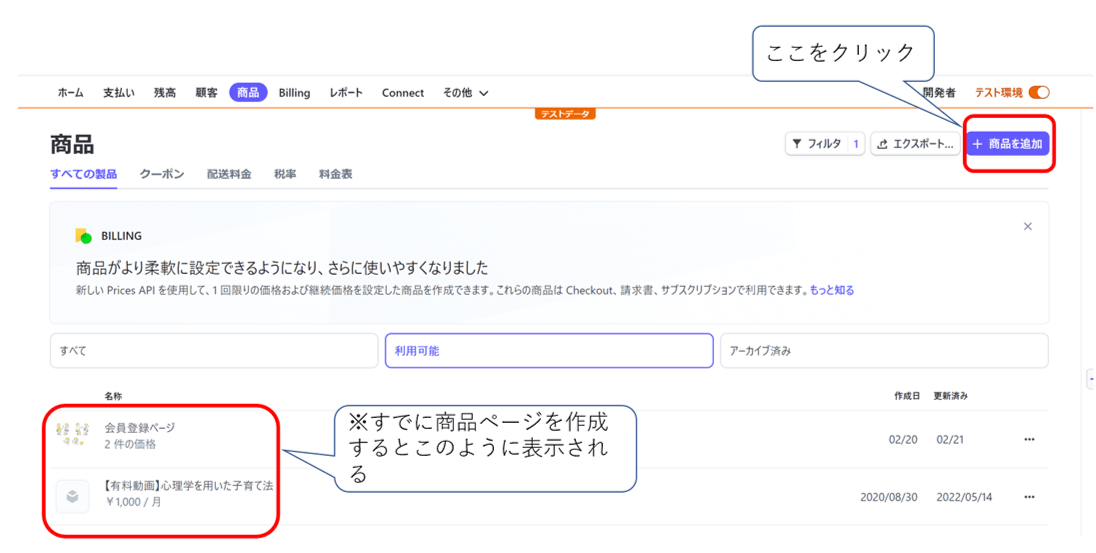
すると、↓このように画面が切り替わりますので、「+商品を追加」ボタンをクリックします。

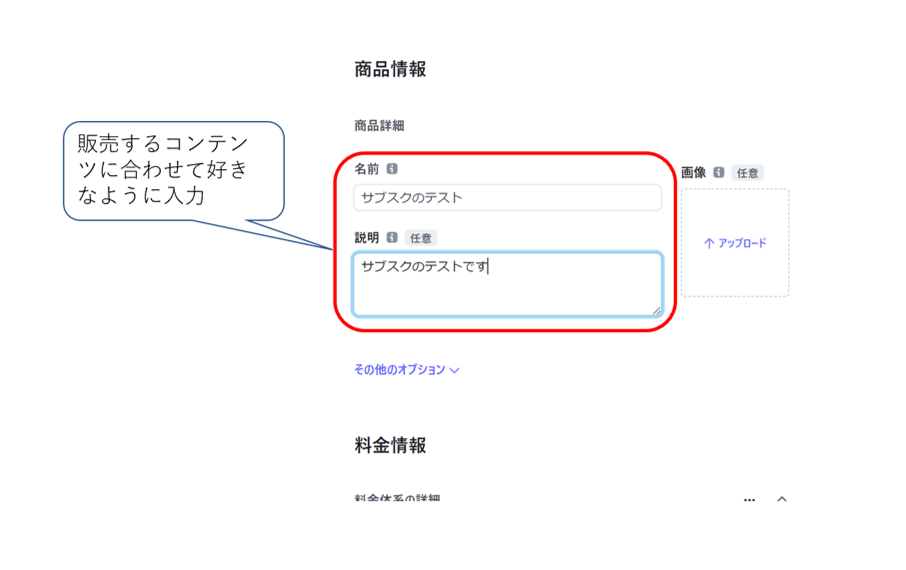
クリック後は、画面が再び切り替わるので、「名前」と「説明」を販売するコンテンツだとわかるように入力します。
画像も好みに合わせてアップロードしましょう。

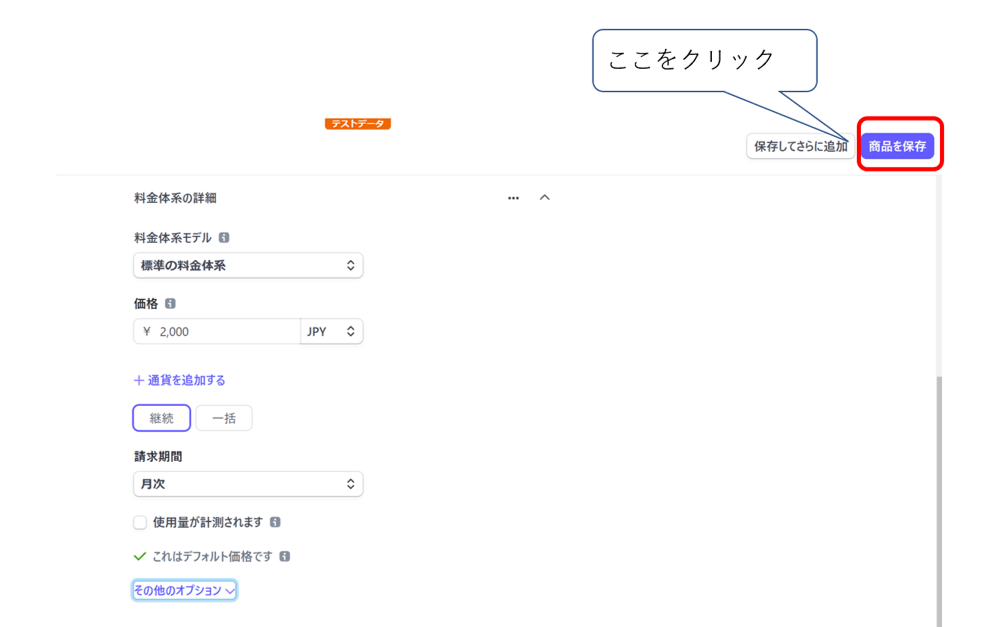
さらに画面を下にスクロールすると、「料金情報」入力欄があります。
ここも販売するコンテンツに合わせて、適正価格を入力していきましょう。
今回は、「2000円」で設定しました。

ここまで設定できたら、「商品を保存」をクリックします。

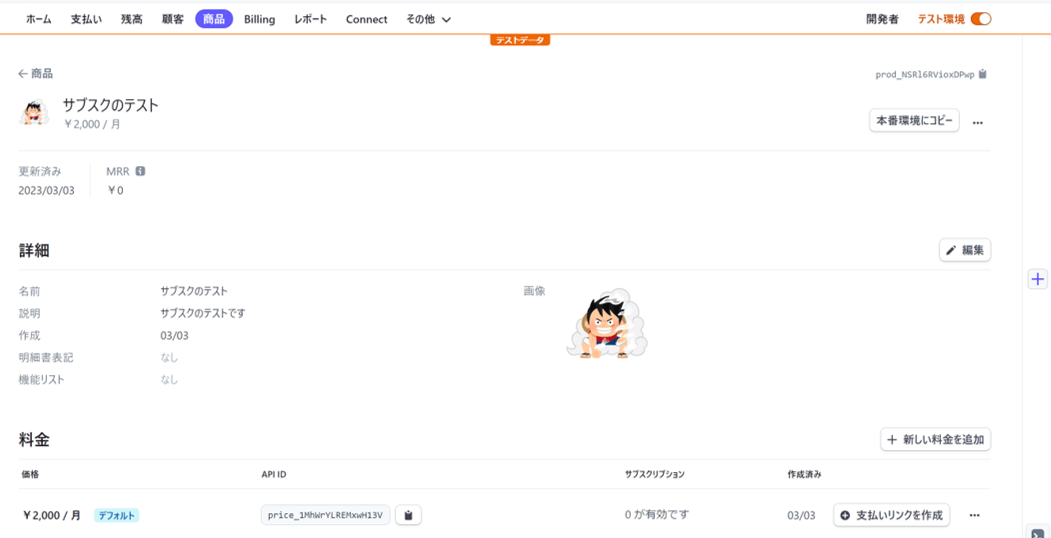
このようなページに切り替わったらとりあえずOKです。

WordPress側で、「商品紹介ページ」をつくる
次に、ワードプレス側で、商品紹介ページを作成します。
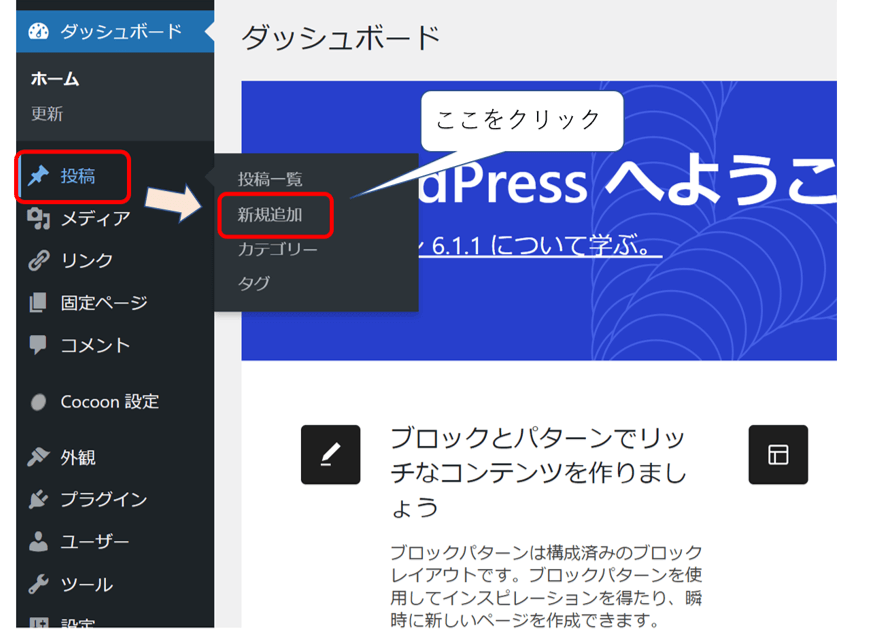
まず、↓のようにワードプレスにログインしたら、「投稿」にカーソルを合わせ、「新規追加」をクリックします。

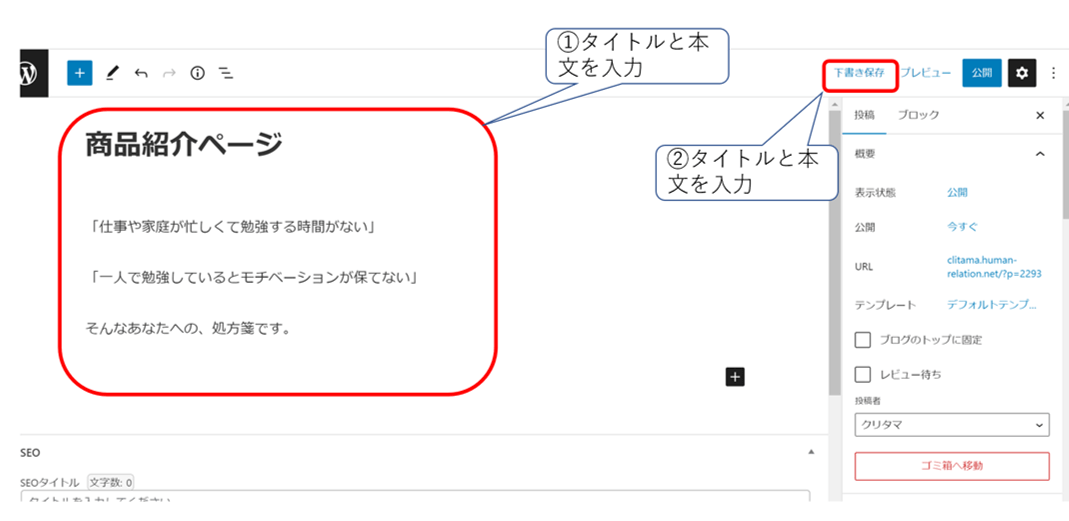
次に、投稿ページに移動したら、タイトルと本文を入力しましょう。
内容は、あなたが販売したいコンテンツに合わせて作ってください。
入力を終えたら、ひとまず「下書きを保存」をクリック。
※このページに、後ほどストライプの支払いボタンを設置します。

WordPress側で、「商品ページ」をつくる
続いて、商品ページを作成します。
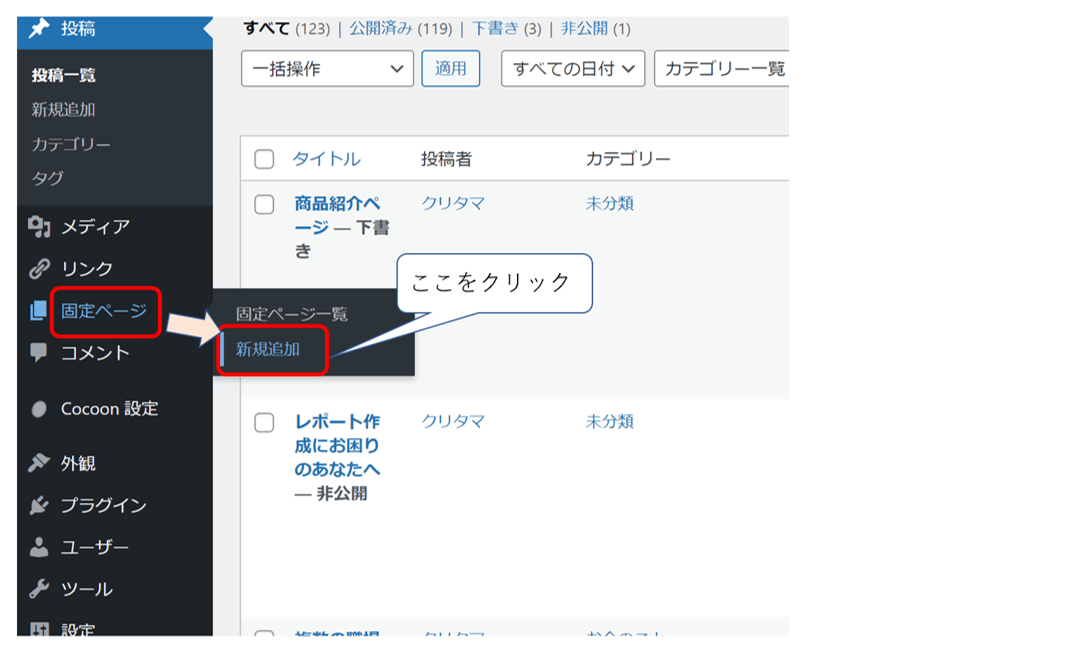
↓を参考に、「固定ページ」にカーソルを合わせ、「新規追加」をクリックします。

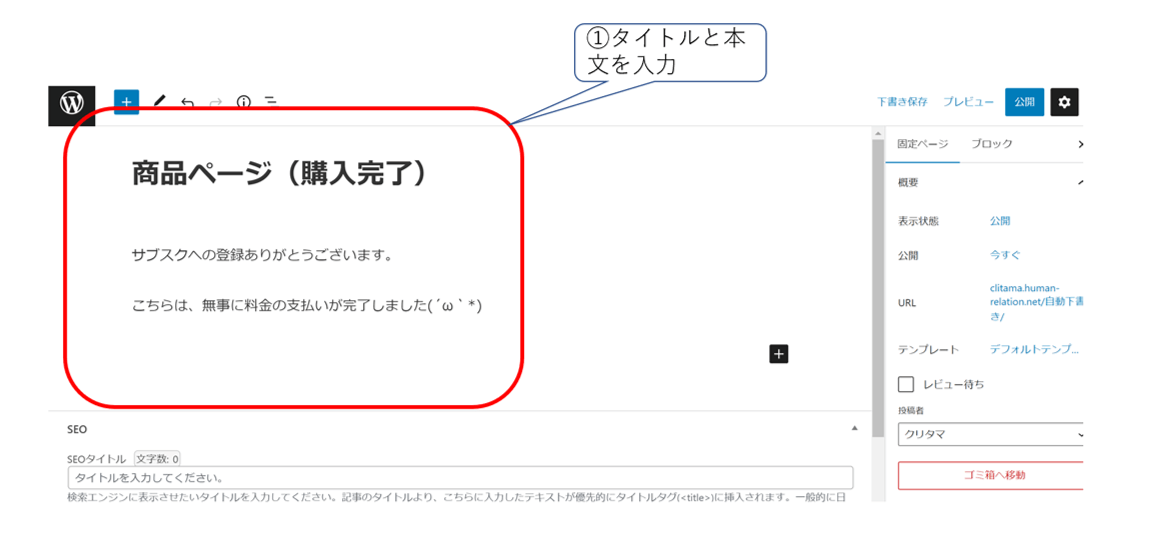
先ほど同様に、「タイトル」と「本文」に入力をしていきます。
入力を終えたら、「URL」をクリックします。

流入経路の制限をかける
商品ページの作成を終えたら、未購入者のページへの流入を防ぐための処理を行う必要があります。
具体的には以下のとおりです。
- URLからの流入をブロック
- 検索エンジンからの流入をブロック
- ブログ内検索からの流入をブロック
URLからの流入をブロック
第一に、URLからの流入を防ぐために、パーマリンクの設定を行います。
そのために、パスワード生成ツールを使います。
まず、パスワード生成サイトにアクセスしたら、↓画像の様に設定します。

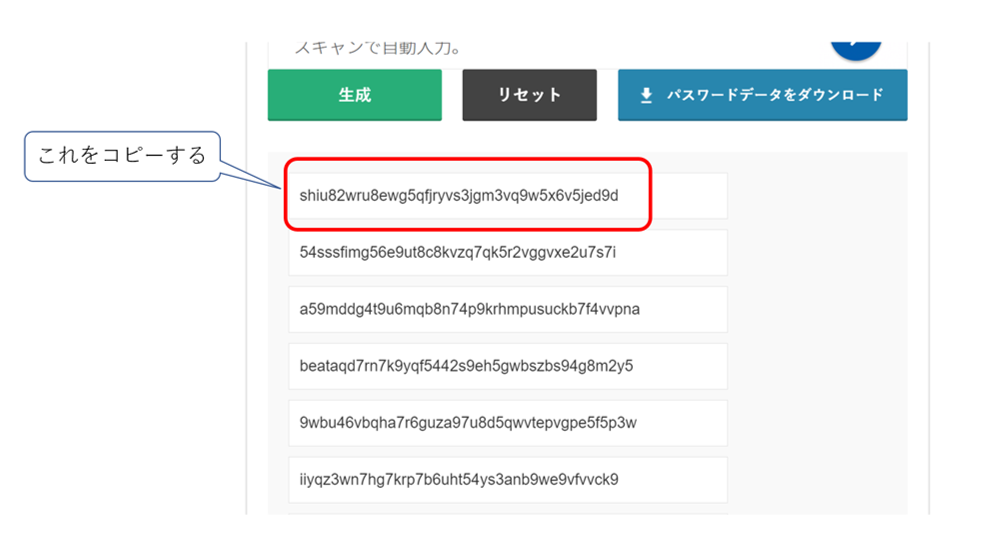
設定を終えたら、↓画面を下にスクロールさせて、「生成」ボタンをクリック。

すると、以下のように、文字の羅列が10個ほど生成されるので、この中から好きなものをコピーします。正直どれでもいいので、1番上のものをコピーします。

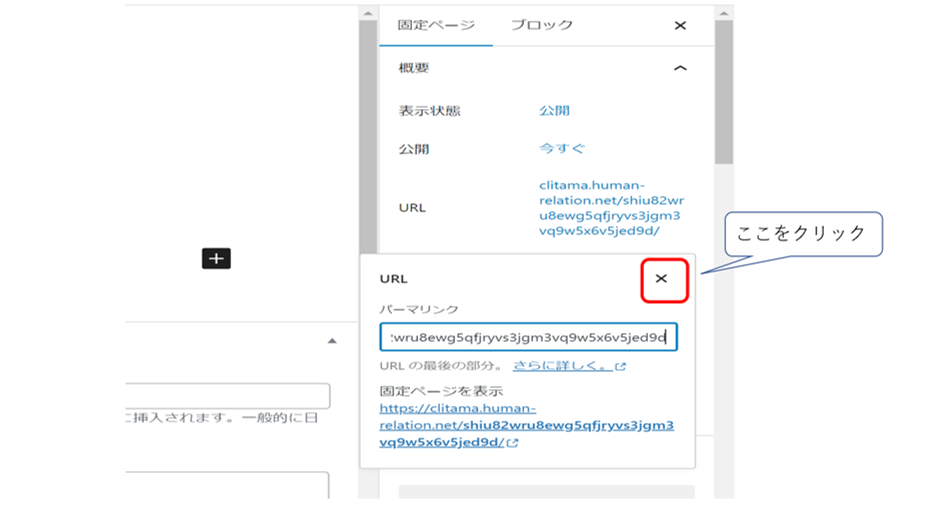
文字列をコピーしたら、ワードプレス上で作成した「商品ページ(購入完了)」に戻り、URLをクリックします↓

クリックすると、以下のような小画面が表示されるので、赤枠で囲った部分の文字を削除し、パスワード生成ツールでコピーした文字列を代わりにペーストします。

文字列をペーストしたら、「×」をクリックします。
以上で、URLからの流入対策はOKです。

検索エンジンからの流入をブロック
第二に、検索エンジンからの流入をブロックします。
Cocoonの場合、簡単です。
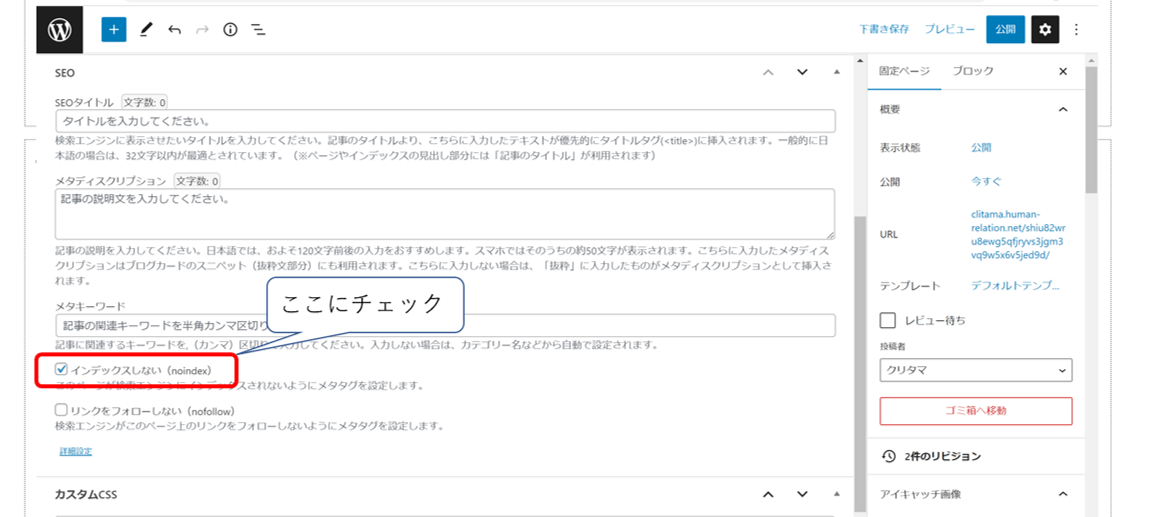
「商品ページ(購入完了)」の画面を下にスクロールすると、「インデックスしない(noindex)」にチェックをいれ、下書き保存しておきます。

これだけです(‘ω’)ノ
簡単でしょう?
ブログ内検索からの流入をブロック
第三に、ブログ内検索によるアクセスをブロックする必要があります。
これも簡単です。
前回は、コードをいじりましたが、今回は「Search Exclude」というプラグインを使います。
手順としては
- プラグインのダウンロード
- プラグインの有効化
- 商品ページからブログ内検索にチェックを入れる
これだけです。
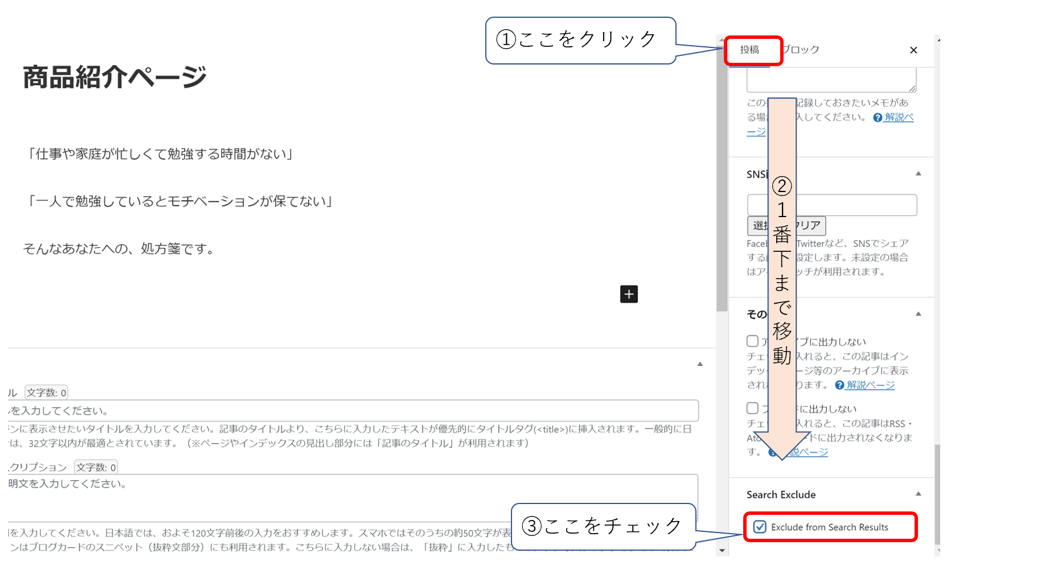
プラグインのダウンロードと有効化は割愛しますが、商品ページからブログ内検索にチェックを入れる流れは以下の通りです。

ご参考ください。
今後の課題
商品ページの未購入者の流入を防ぐ手続きとしては、以上です。
ただし、これだけでも実はまだ不十分です。
なぜなら
- 購入者がURLをSNSなどで拡散してしまった場合
- 購入者が課金をやめてもURLを保存しておいた場合
以上のようなケースには対応できません。
①に関しては、マナブログでの対応方法が参考になりますが、2023年7月よりGoogleアナリティクスがGA4に切り替わるため、あくまで参考程度ということになります。
また、②については、買い切り販売なら問題ないのですが、今回は、サブスクなので、購入者が課金をやめた場合でもコンテンツの閲覧が可能になってしまいます。
以上2点課題がありますが、僕にはまだ対応方法がわからないので、解決策をご存じの方はぜひブログにコメントお待ちしてます。
WordPress側で、「キャンセルページ」をつくる
最後に、支払キャンセルページを作成します。
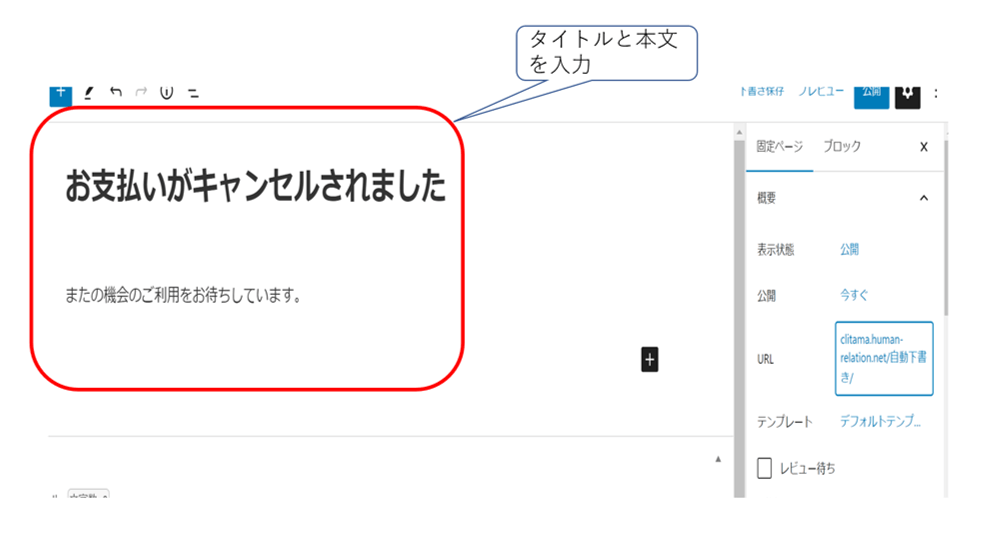
キャンセルページも「固定ページ」から投稿します。
タイトルと本文を入力したら、「公開」します。
さあ、これで準備完了です。

Stripe決済ボタンの設置
ここからは、いよいよStripeの決済ボタンを商品紹介ページに設置していきます。
最初にStripeのテストモードで作成した、商品ページを開きます。

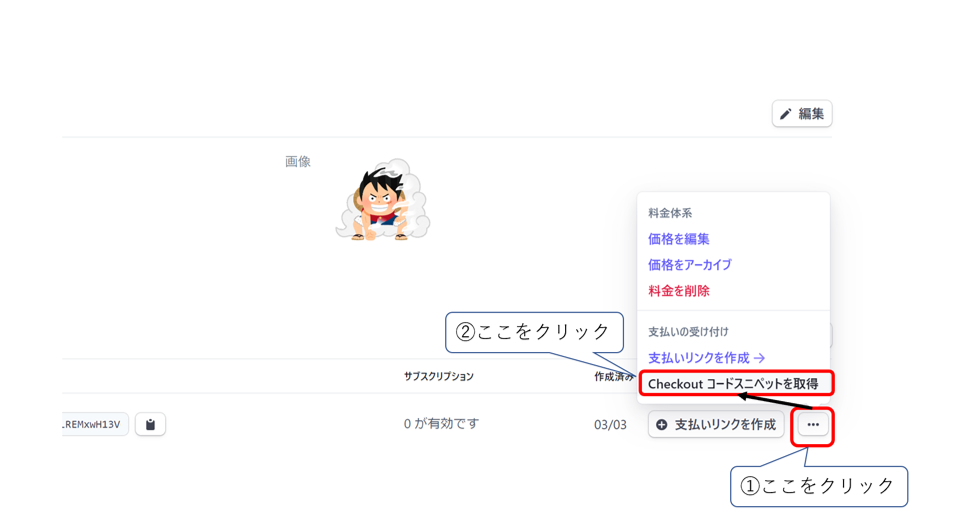
画面が切り替わったら、「支払いリンクを作成」の右にある「・・・」をクリックします。
吹き出しが表示されたら、その中から「Checkout コードスニペットを取得」をクリックします。

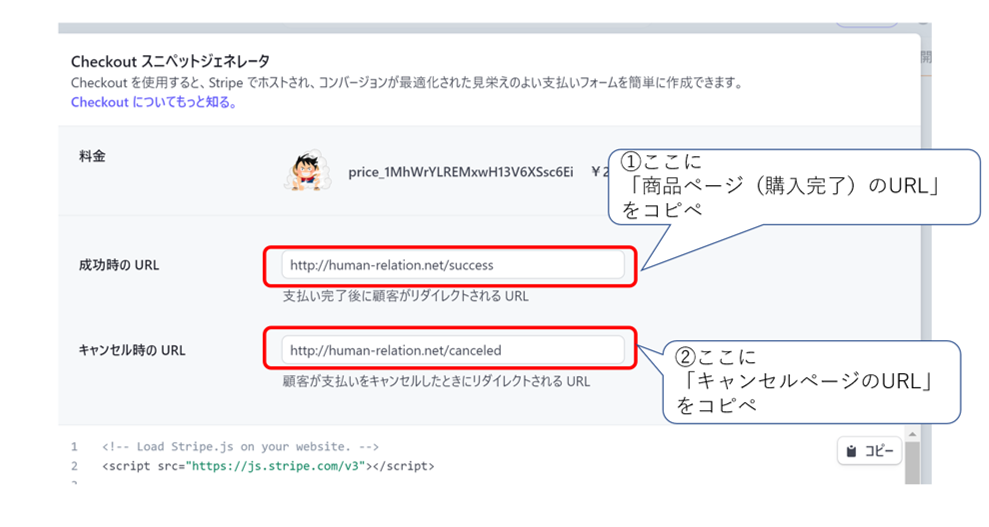
すると、↓の画面が表示されます。
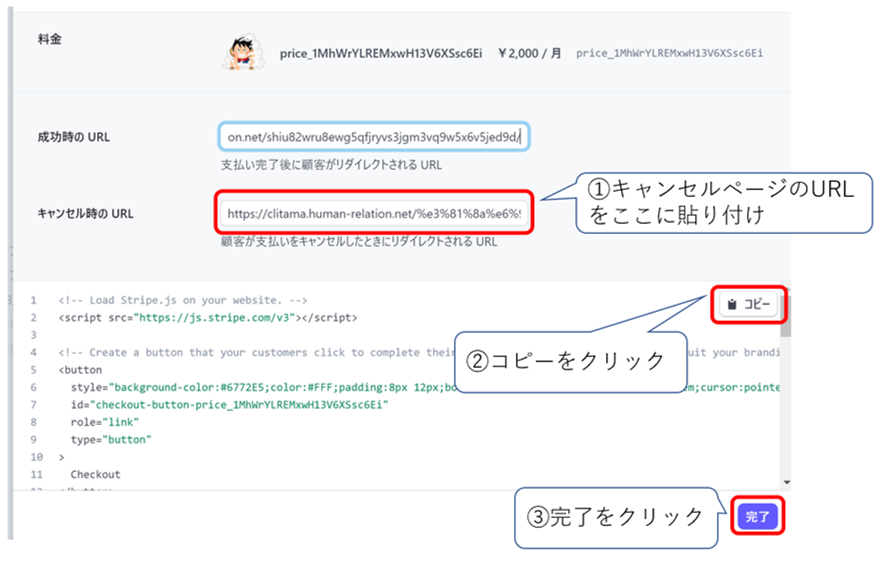
ですので、「成功時のURL」に先ほど作成した「商品ページ(購入完了)のURL」を、「キャンセル時のURL」に「お支払いがキャンセルされましたのURL」をコピペします。

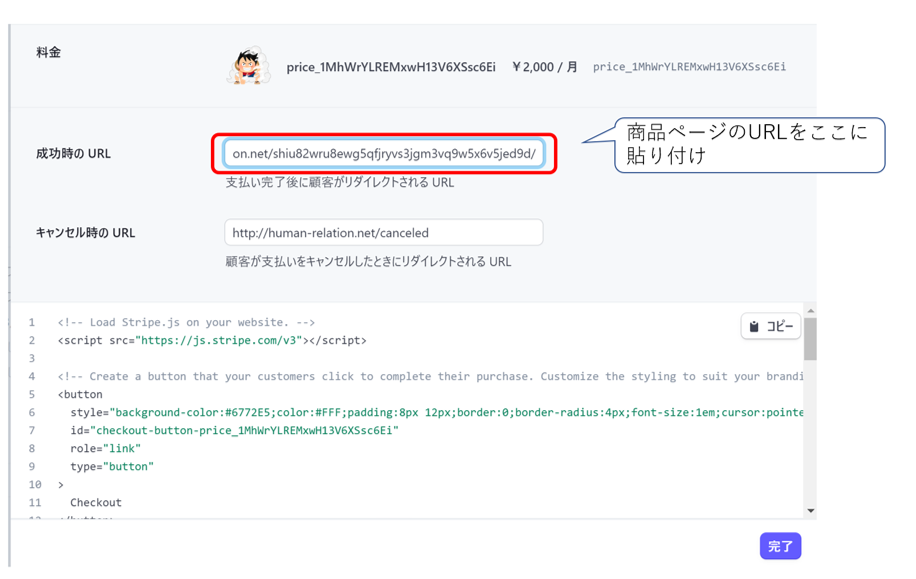
先に、「商品ページ(購入完了)のURL」をコピーします。

コピーしたURLを赤枠で囲った「成功時のURL」にペーストします。

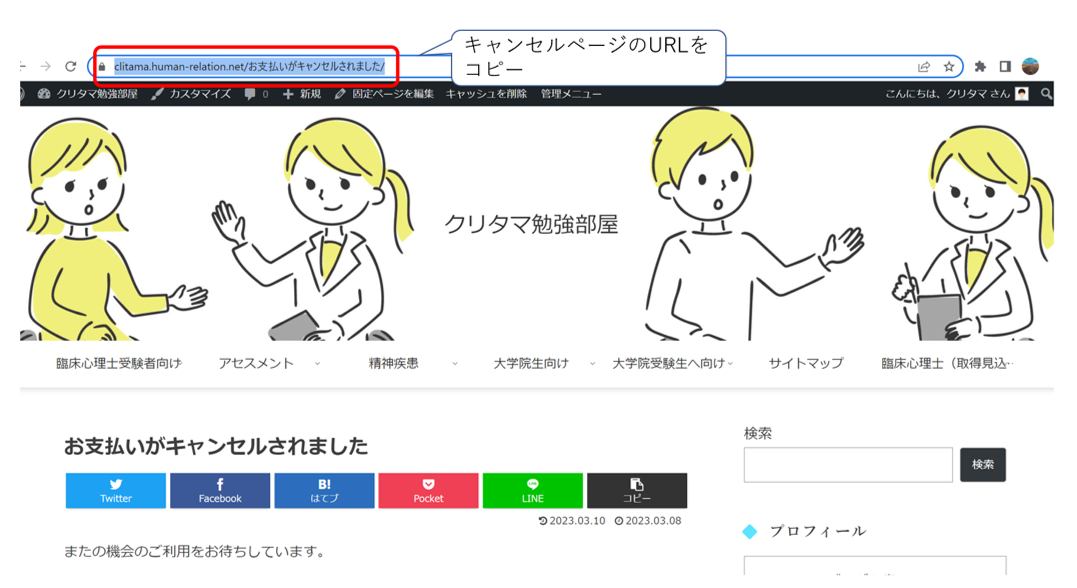
同様に、「お支払いがキャンセルされましたページのURL」をコピーします。

コピーしたURLを赤枠で囲った「キャンセル時のURL」にペーストします。
これでURLの貼り付け作業は完了したので、「コピー」ボタンをクリックし、最後に「完了」ボタンをクリックします。

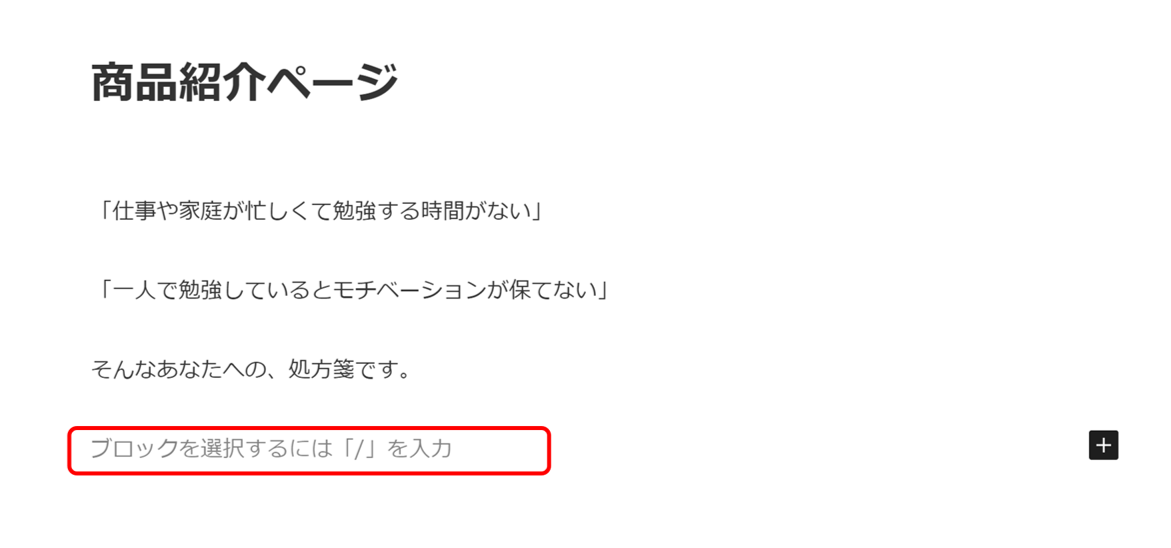
今度は、商品紹介ページに移動し、ページの最下部で囲った赤枠部分に先ほどコピーしたコードをペーストます。

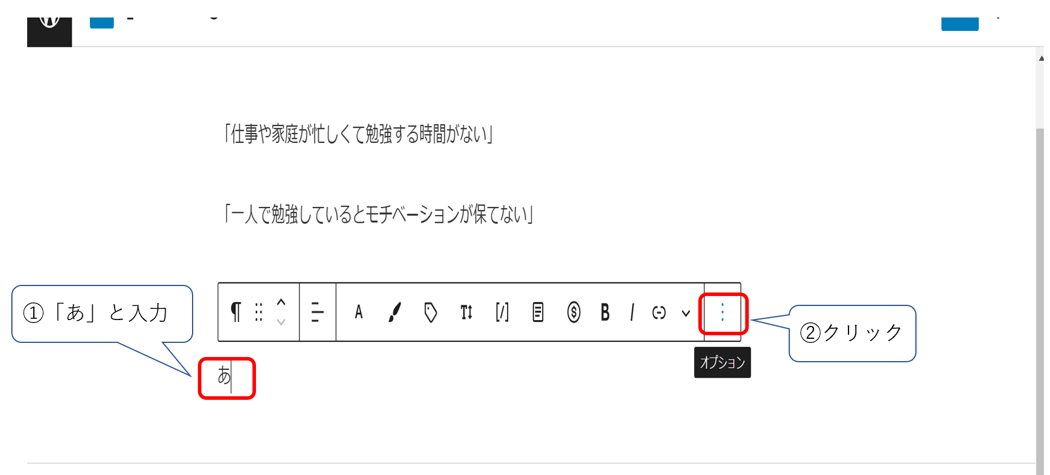
とりあえず、ここに「あ」と入力します。
入力後、すぐ上にコマンドがたくさんでるので、右端の「オプション」をクリックします。

すると、画像の様に、選択肢が表示されます。
その中から、「HTMLとして編集」をクリックします。

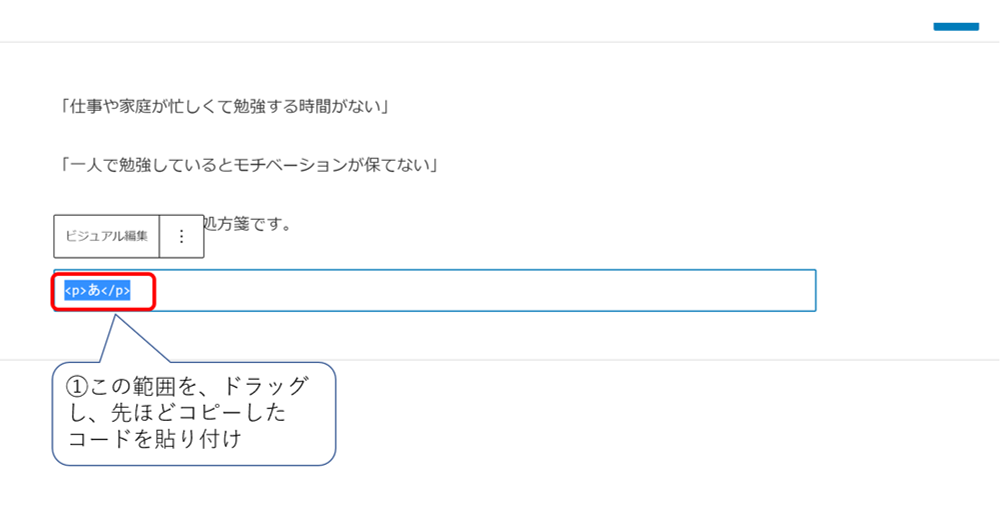
続いて、先ほど入力した「あ」の両脇に、<p>タグが表示されますから、これをすべてドラッグします。
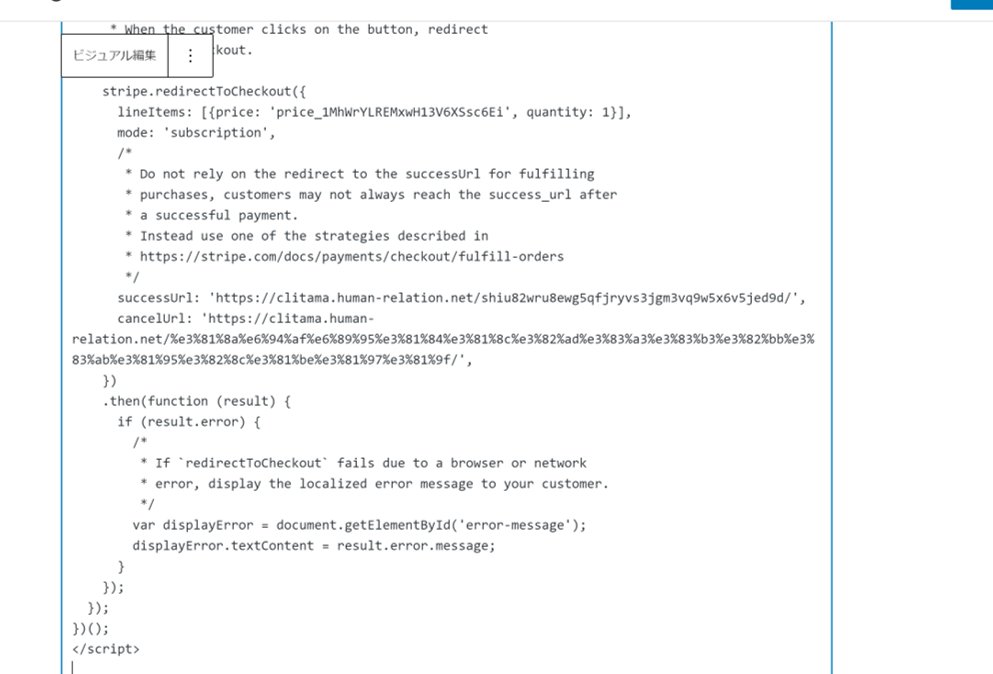
そして、この上に先ほどStripe画面でコピーしたコードをペーストします。

貼り付けが成功すると、↑こうなります。
その後、どこがこのコードの枠外を適当にクリックしましょう。

枠外をクリック後、コードを貼り付けた部分が、赤枠の様にコンパクトにまとまれば、無事に決済ボタン設置完了です。
実際に、表示画面をみてみましょう(‘ω’)ノ

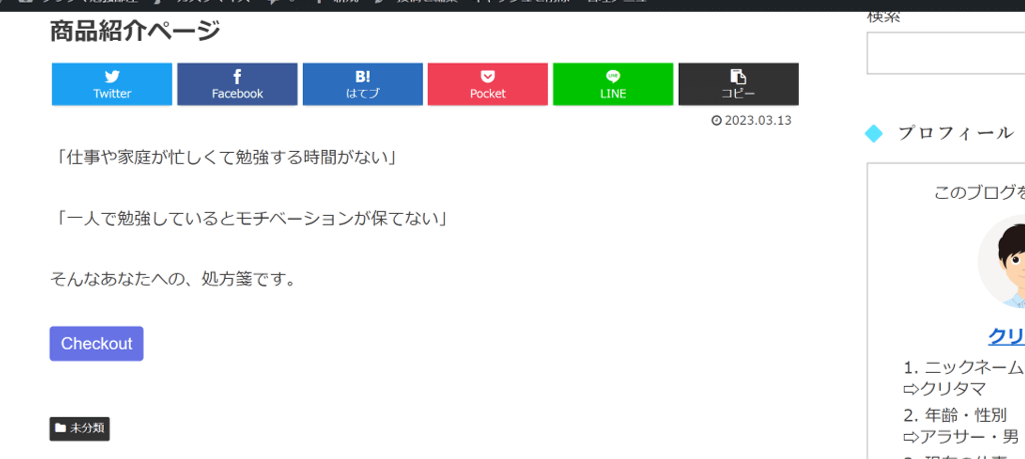
はい。
プレビューでみた状態がこちらですね。
「Checkout」ボタンが表示されています(^^)/
念のため、動作確認もしておきます。

動作確認をしてみる
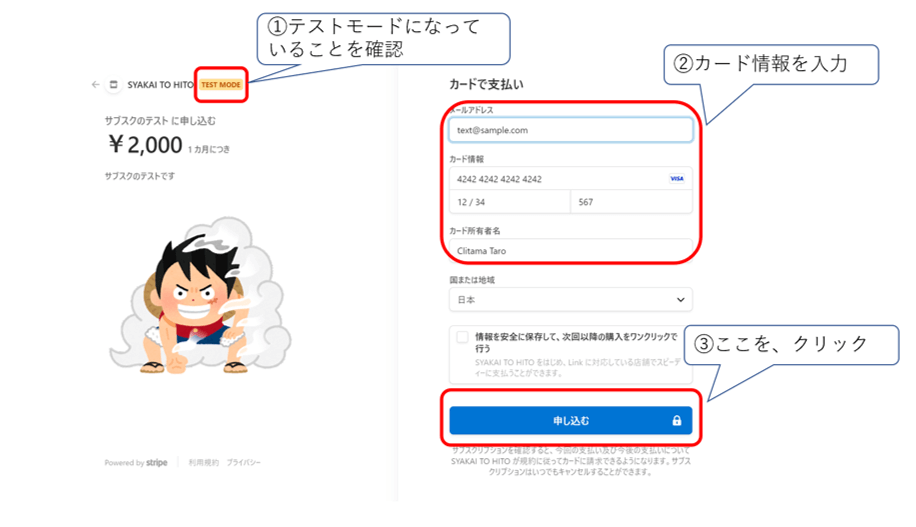
動作確認のためには、以下を参考にして支払情報を入力します。
対話式でテストする場合は、4242 4242 4242 4242 などのカード番号を使用します。ダッシュボードまたは決済フォームにカード番号を入力します。
有効な将来の日付を使用します (12/34 など)。
任意の 3 桁 (American Express カードの場合は 4 桁) のセキュリティーコードを使用します。
その他のフォームフィールドには任意の値を使用します。
引用:Stripeホームページより
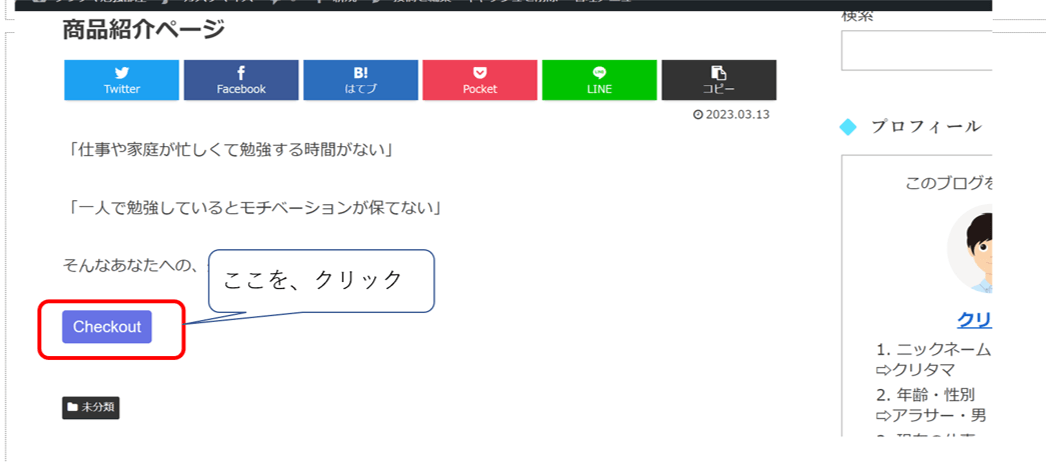
まずは、支払ボタンをクリックします。

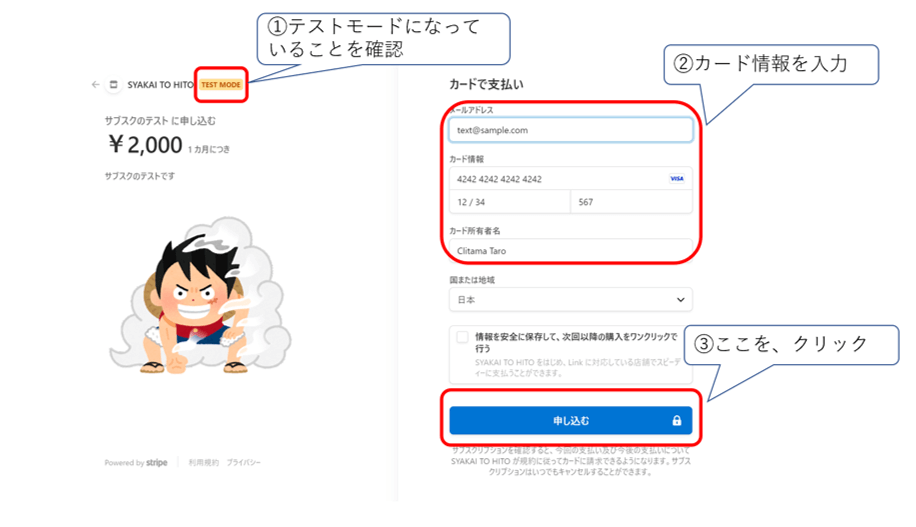
画面が以下のように切り替わります。
なので、先ほどの情報をこちらに入力します。

その結果、このように「商品ページ(購入完了)」にページが切り替わればOKです。

ちなみに、この画面の時に、左上にある「←」をクリックすると、「お支払いがキャンセルされました」ページに画面が切り替わるはずです。

こうなっていれば動作確認OKです。
ちなみに、今の状態は「テストモード」なので、これを本番環境に切り替える手続きをします。

「テストモード」から「本番環境」に移行させる
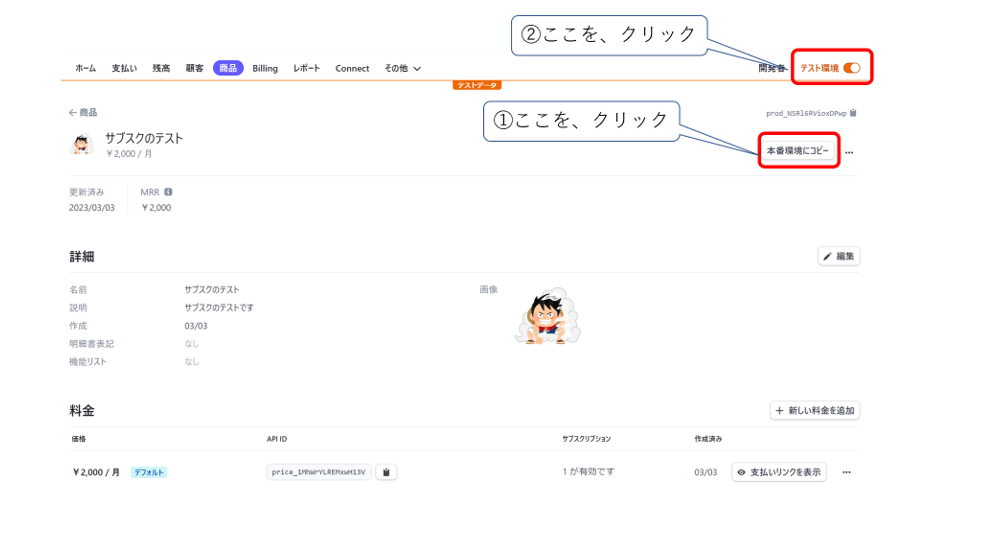
まずは、テストモードで作成したこちらの画面にアクセスします。
次に、「本番環境にコピー」をクリックします。
続いて、「テスト環境」をクリックします。

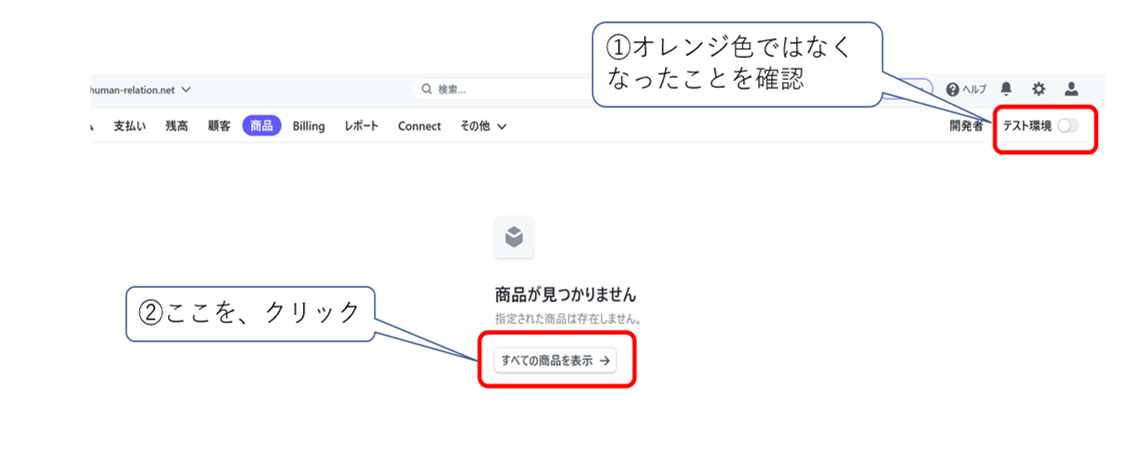
「テスト環境」を解除すると、先ほどオレンジ色だった部分が、無色に変わります。
すると、画面中央には、「商品が見つかりません」と表示されます。
なので、「すべての商品を表示」をクリックします。

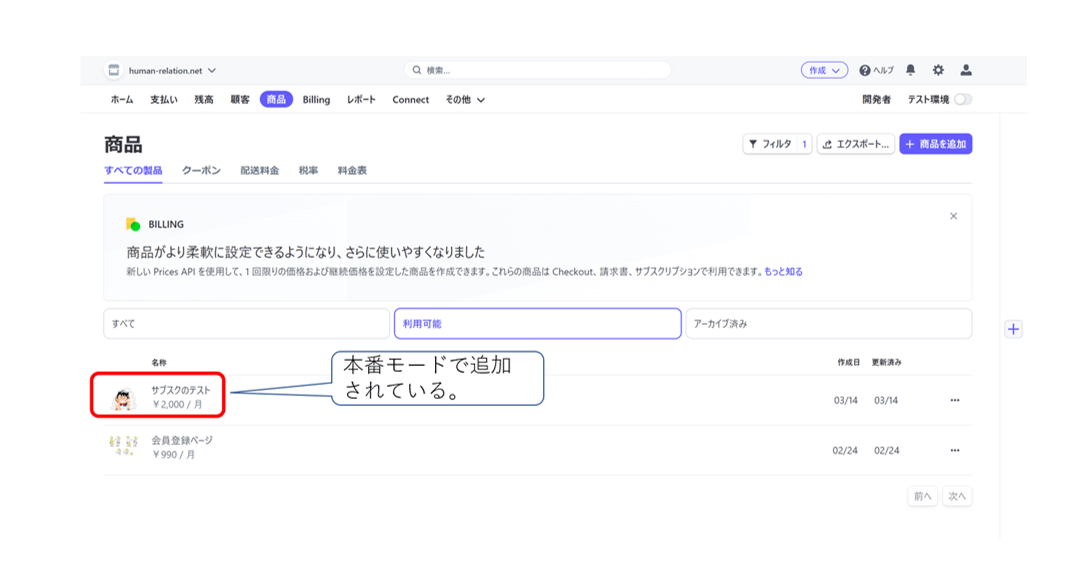
すると、画面がこのように切り替わります。
で、下のほうをみると、「サブスクのテスト」が追加されていますね。
以上で、サブスク登録は完了ですね。
お疲れ様でした(^^ゞ

まとめ
それでは、最後に本記事での内容をおさらいしておわかれです。
- Stripeに「テストモード」を適用する
- Stripeの「テストモード」で商品ページをつくる
- WordPress側で、商品ページを作る
- WordPress側で、「商品紹介ページ」をつくる
- WordPress側で、「商品ページ」をつくる
- WordPress側で、「キャンセルページ」をつくる
- Stripe決済ボタンの設置
- 「テストモード」から「本番環境」に移行させる
こんな感じでしたね(^^♪
買いきりの設定方法について知りたい方は↓↓こちら

