
ワードプレスのブログにStripe決済システムを導入するための手順記録を残しました。プラグインやphpを用いた導入方法がネット上に出回っていますが、その知識に疎い人間は、”そんなこと?”と思う様な部分で躓くことが多々あります。ですので、そういう方向けに、僕がつまずいたポイントを含め、忘備録的に記事をこしらえました。
また、Stripeを導入にあたり、会員制の様な仕組みにするのか、それともnoteの様に特定記事を有料パートにするのかという目論見が人それぞれあると思うのですが、今回は後者についての解説になりますので悪しからず。
目次
システム環境と準備
それでは、解説を始める前に、僕のシステム環境をまず開示しておきますが、以下の通りです。
【テーマ】Simplicity2
【サーバー】ロリポップ
【FTP】Cyberduck
同時に、事前準備として以下3つの条件を満たしておく必要があります。
①サーバーの”SSL化”
僕と同様にロリポップを使っている方は下記が参考になります。
https://lolipop.jp/manual/user/ssl-free-order/
②Stripeアカウントの取得
Stripeのアカウントは下記より取得します。アカウント作成手順については後ほど参考リンクを紹介します。
③FTPの準備
FTPについては人それぞれ使い易いものがあると思いますが、僕はCyberduckを採用してます。
https://cyberduck.softonic.jp/mac
Stripeの導入が完了するまでの経緯
システム環境を整えた後は、いよいよStripe導入手順について説明します。最終的には、PHPを用いることになりましたが、僕がはじめにトライしたのは”WP Simple Pay”というプラグインを用いた手法です。ただし、それで機能しなかったために、PHPを用いたわけで、
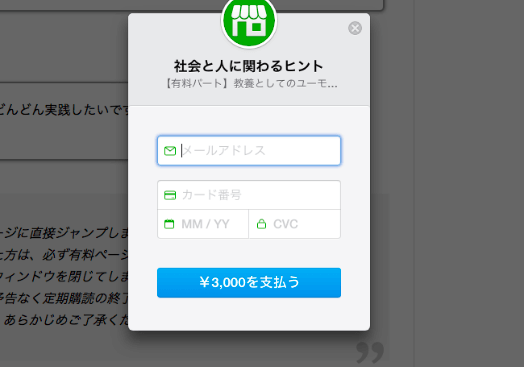
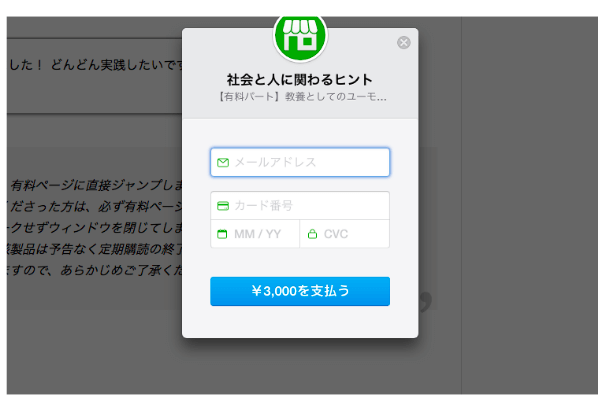
その問題とは、”決済フォームが表示されなかった”ことにあります。決済フォームとは以下の様なクレジット情報の入力画面。これが処理されないと無料パートのページから有料パートに画面が切り替わりません。

ちなみに、このプラグインを用いた方法は、Showheyさんという方がnoteにまとめてくれています。
https://note.mu/4_r_r_s/n/na0961760190c
それと、僕はこの方法でNGだったのですが、導入準備のためのStripeアカウント取得については丁寧に書かれているので、ぜひ参考にして頂きたいと思います。
PHPでの導入へシフト
そんな理由で、プラグイン導入は諦め、PHPに頭を切り替えることにしました。その際に参考にさせて頂いたのが、赤石さんという方の記事です。
https://crosspiece.jp/how-to-use-stripe/
冒頭で述べたとおり、このやり方で導入できたのですが、まぁ、スムーズにはいかなかったので、順を追ってみていきます。
StripeのPHPファイルをダウンロード
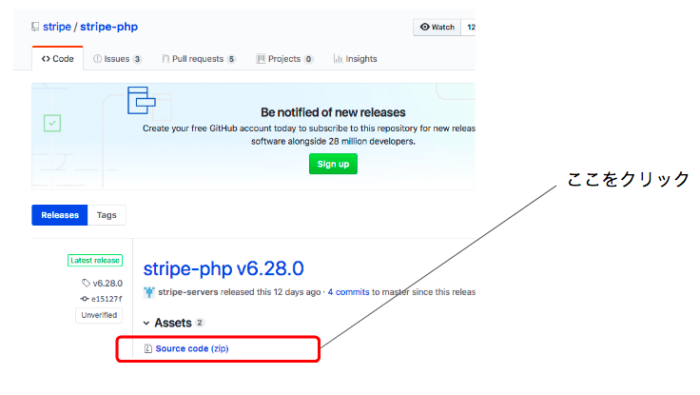
まずは、下記のリンク先に飛んで、画像の赤枠をクリックしStripeのphpファイルをダウンロードします。
https://github.com/stripe/stripe-php/releases

ダウンロードしたファイルはひとまずデスクトップにでも保存しておきます。
checkout.phpファイルを作成
続いて、checkout.phpファイルを作成します。テキストエディターを開き、下記のコードを書き込みます。ちなみにこちらのコードは赤石さんが紹介されているものですが、変更点が一箇所あるため改めて記載してます。それは下記の部分を末端から先頭に移動している点です。
header(‘Location: サンキューページのURL’);
その理由は下記リンクの通りですが、僕の場合、これが原因で無料ページから有料ページに切り替わらなかったようです。
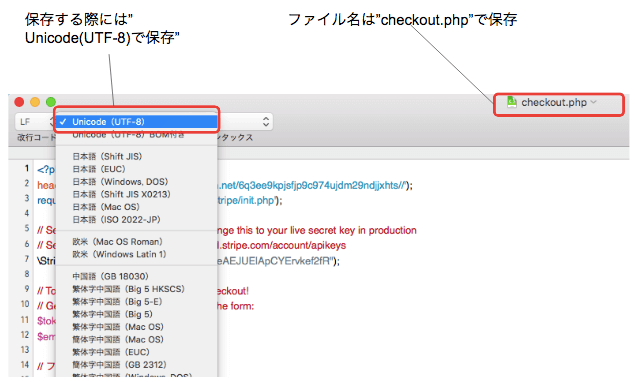
また、この記事ではテキストエディタにCoteditorを使用してますが、保存の際は、下記の画像を参考にUnicode(UTF-8)で保存してください。これもPHPの動作に影響があるようです。

準備するファイルの確認
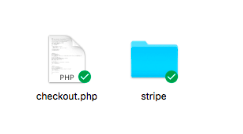
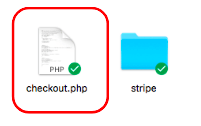
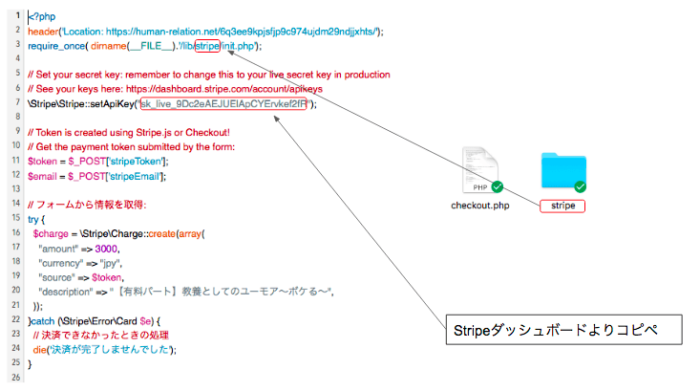
ここまでの作業で、デスクトップに①checkout.phpと②stirpeフォルダ(※stripe-php-6.28.0のフォルダ名を変更したもの)の2つが揃っていればOKです。

有料ページを作成する
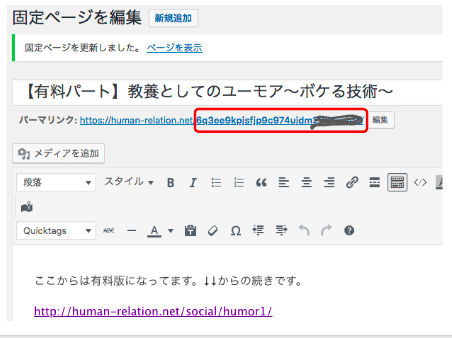
続いて、有料化したい固定ページを作成します。内容は人それぞれ異なりますが、このページのパーマリンクはshowheyさんが紹介していたパスワード生成ツールを使います。有料ページなので、未購入者から検索できないようにするためです。
http://www.luft.co.jp/cgi/randam.php
下記は、僕が作った有料ページの編集画面ですが、上記URLでパスを生成し、赤枠の部分にコピペします。

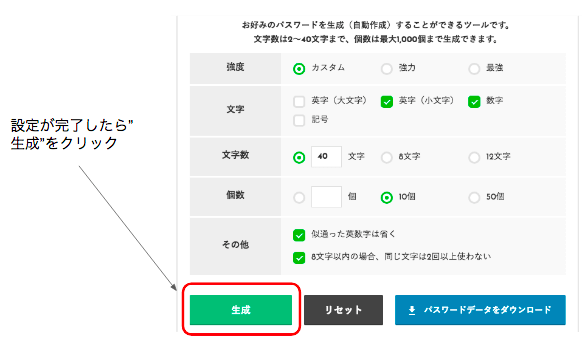
URL先に飛んだら、下記の画像を参考にしていただき、生成ボタンをクリックします。

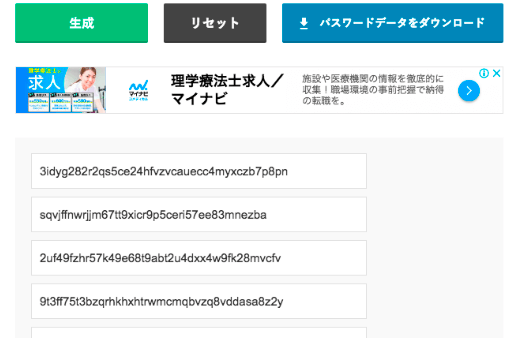
生成ボタンをクリックし、下にスクロールすると、画像のようパーマリンクが並べられているので、好きなものコピペして有料ぺージのパーマリンクに設定してください。

また、有料ページ購入者以外の閲覧を回避するために、以下の設定は必ず行います。
検索エンジンの検索をブロックする
Simplicityの場合、これは簡単ですね。投稿ページのSEO設定欄に、”インデックスしない”と”リンクをフォローしない”という2つの項目があるので、項目横のボックスにチェックを入れるだけでOKです。(下記画像を参照)

ブログ内での検索をブロックする
ブログ内でされないための措置は、下記のURLよりchieさんノウハウを参考にさせていただきました。
https://chie-okodukai.com/4307.html
checkout.phpの詳細設定
ここで一度checkout.phpの編集に戻ります。赤枠のファイルですね。

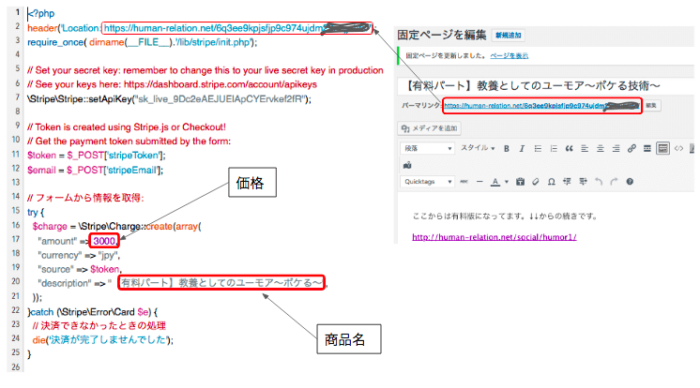
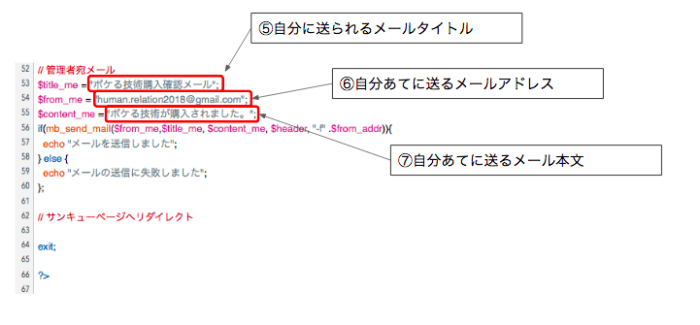
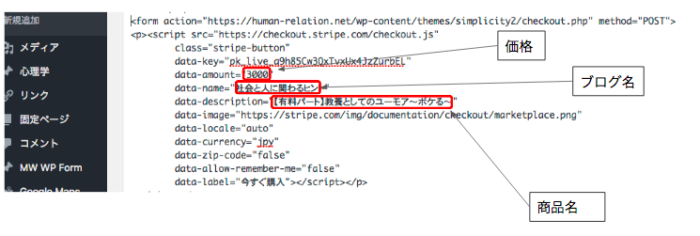
固定ページの作成を先に開設したのは、下図の通り、固定ページのパーマリンクをコピ−して、chekout.phpの”Location:”の後に貼り付ける必要があったからですね。また、赤枠で示した通り、”価格”と”商品名”はご自身のページに合わせて入力してください。
また、3行目には、Stripeページからダウンロードしたファイルの名称を2つの”/”の間にコピペしてください。7行目には、sripeのダッシュボードにログインし、”sk_test”〜始まるコードをコピペします。画像では”sk_live”から始まる本番用のコードになってますので、testモードで動作確認が終わったらこちらに切り替えます。

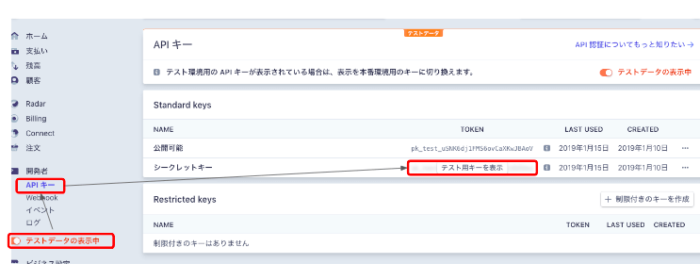
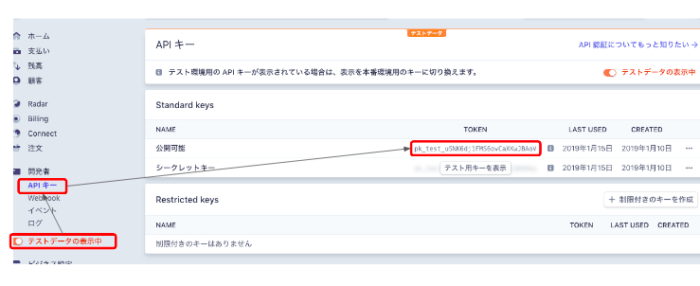
Stripeのテストコードは、ダッシュボードにログイン後、”テストデータの表示中”をオンにし、”APIキー”を選択し、”テスト用キーを表示”させることで確認できます。これをcheckout.phpの7行目にコピーしてください。

同様の手順で、左側にcheckout.phoのコード行数が書かれているので、画像を参考に該当箇所をご自身のブログやコンテンツに合わせて改変します。

checkout.phpの編集はこれで完了です。

無料ページの作成
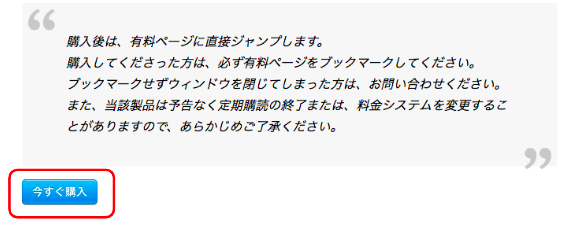
続いて、無料ページに”決済ボタンを設置”します。僕の場合は下記ページの末尾にボタンを設置しています。
https://human-relation.net/social/humor1/
完成すると画像の様になります。

決済ボタン作成にあたり、以下のコードを無料ページの該当箇所にコピペします。
詳細の編集
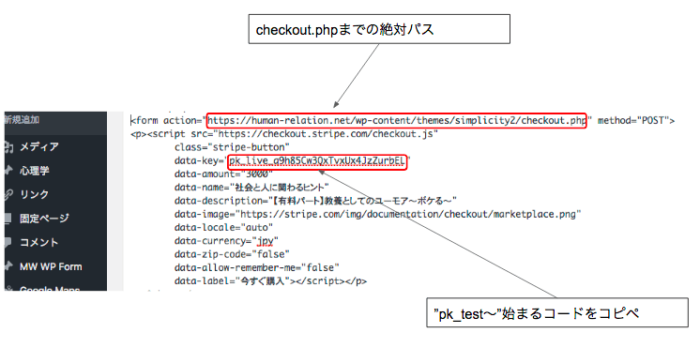
そしてここが初心者にとってはまた曲者なのですが、下図の赤枠内には”checkout.phpまでの絶対パス”を入力と示してますが、そこには”https://サイトURL/wp-content/themes/自分のテーマ名/checkout.php”となるように書き込んでください。つまり、”サイトURL”の部分と”自分のテーマ名”の箇所は、人によって異なるということです。また、”sk_test”の時と同様に、Stripeのダッシュボードより、”pk_test”〜始まるコードを該当箇所にコピペします。

”pk_test〜のコード”も先ほど同様の画面ですが、シークレットキーの上の部分が該当箇所ですね。

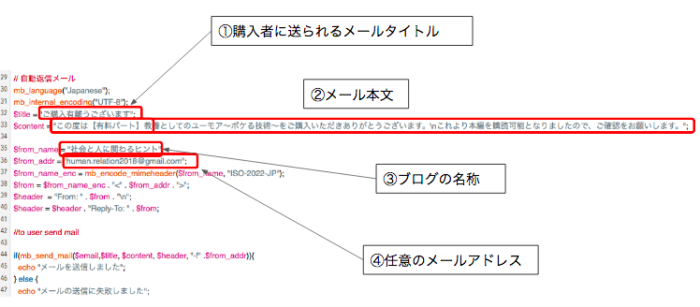
この後も、checkout.phpの時と同様に、”販売価格”、”ブログ名”、”商品タイトル”を該当箇所に入力します。

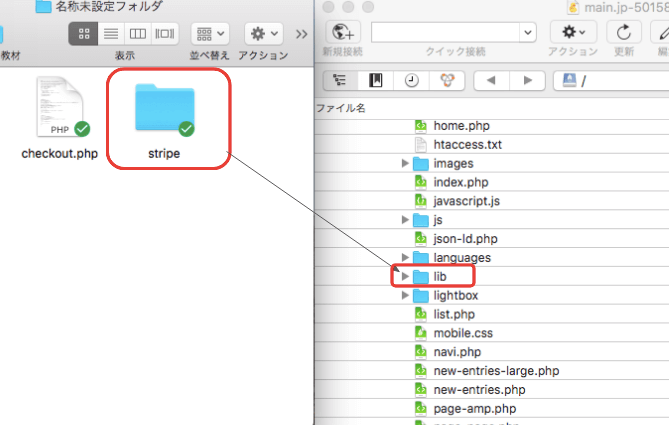
FTPで2つのファイルをアップロード
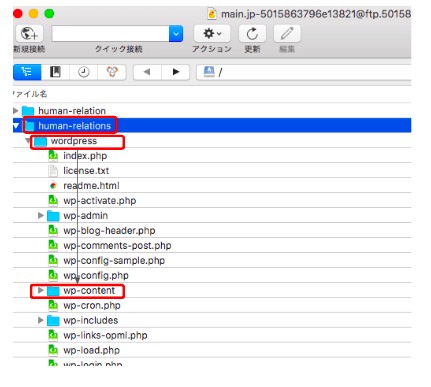
以上で下準備は完了です。最後に”checkout.php”と”strip”フォルダをサーバーの指定箇所にアップロードします。ここでFTPを使います。僕の場合は、”human-relations”フォルダの下に”wordpress”フォルダが存在し、さらにその下に”wp-content”がありますので、これをクリックします。

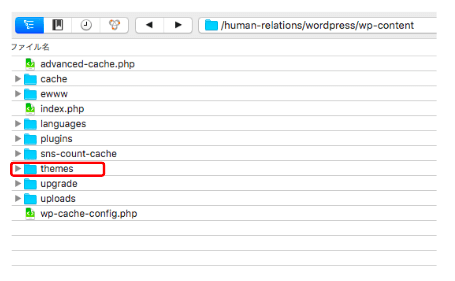
”wp-content”をクリックするとこのような画面に切り替わるので、続けて”theme”フォルダをクリックします。

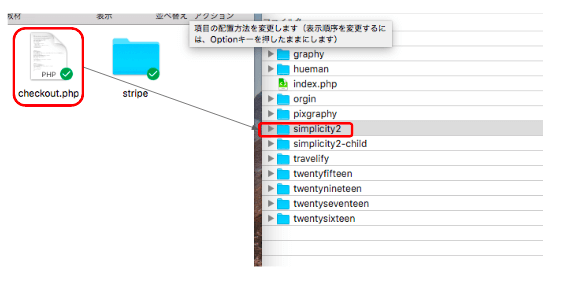
するとワードプレス内にある各種テーマフォルダが表示されるので、自分が使っているフォルダに”checkout.php”をドラッグして移動してやります。僕の場合、移動先は”Simplicity2”ですね。

checkout.phpのアップロードが完了したら、続けて、テーマフォルダ(Simplicity2)をクリックし、テーマの下層に移動します。すると、”lib”フォルダがあるので、今度は、”Stripeフォルダ”を”libフォルダ”にドラッグしてアップロードしてやりましょう。以上で全ての手続きが完了しました。

すると、購入ボタンをクリック後に決済フォームが表示されます。

ですので、以下を入力し、有料ページにリダイレクトすれば完了です。
【アドレス】⇨a@gmail.com
【カード】4242 4242 4242 4242
【期限】⇨01/30
【CVC】⇨1234
テストモードで動作確認が行われたら、”sk_test〜”および”tk_test〜”のコードを差し込んだ部分に、本番用のコードを導入してください。お疲れ様でした。
定期課金(サブスク)の設定方法について知りたい方は↓↓こちら

